¡Muy buenas amantes del SEO!
En el podcast de hoy os traigo a un invitado cuyo perfil es de los más completos que he visto jamás. Domina el SEO Técnico a niveles increíbles, y trabaja como SEO Manager en la multinacional Grupo Planeta (conocida por la editorial Planeta, Casa del Libro, entre otros).
Se trata de Nacho Mascort, blogger detrás de seohacks.com, profesor en Webpositer Academy, y además comparte sus scripts SEO en Python en Github. Si quieres saber qué nos depara la entrevista, dale al Play o échale un vistazo al resumen de abajo  .
.
El siguiente resumen no incluye toda la información mencionada en el podcast, pero sí algunos aspectos relevantes:
Preguntas sobre SEO en Grupo Planeta
Debido a la política interna de la empresa y el contrato de confidencialidad, no hemos podido ahondar más en ciertos aspectos.
- ¿Cómo es tu día a día trabajando para Grupo Planeta?
- Metodología Scrum
- Reuniones semanales
- ¿Cómo os organizáis todo el equipo?
- ¿Qué es lo que más te gusta de trabajar como SEO en Grupo Planeta?
- Variedad de proyectos (grandes y pequeños)
- Híbrido entre cliente y agencia
Preguntas sobre SEO Técnico
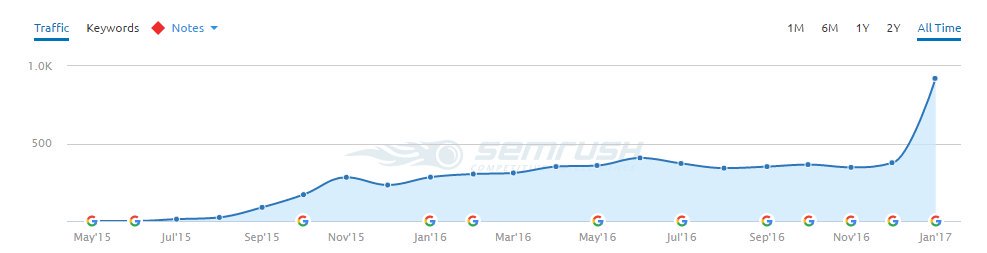
- El 19 de enero de 2017 publicaste en Twitter una gráfica de SEMrush que había crecido muchísimo, con casi el doble en tráfico orgánico, ¿se puede saber de qué era? Y sobre todo, ¿cómo lograste ese resultado?

- Estructura SILO estilo UnComo con subdominios.
- Antes no había recursos de imágenes, bloqueos por JS, y muchas subcategorías como subdominios.
- Enlazado interno solo sobre el subdominio en el que estabas (ocio.dominio.com, solo con enlaces internos de posts dentro de “Ocio”, por ejemplo). Esto provocaba que muchos subdominios apenas tuvieran enlaces internos porque tenían pocos posts.
- Otra gráfica interesante es una que publicaste el 3 de noviembre de 2016, en la que comentabas que saliste de una penalización bastante fuerte de Google Penguin. ¿Cómo la recuperaste?

- Muchos enlaces de Rusia, China…
- Patrones de PBN, como la política de privacidad copiada entre ellas. Podrías copiar y pegar una política de privacidad y salían todas.
- A pesar de generar Disavows en Search Console, y no subía. Sin embargo, con la última actualización subió de golpe con una limpieza de enlaces.
- Otro de tus casos de éxito consistió en eliminar más de 30.000 páginas thin content y mejorar el WPO. En este ejemplo subiste 4.000 visitas diarias, ¿qué consideraste por thin content? ¿Y recuerdas qué mejoras WPO de llevaron a cabo?
- Un plugin de traducción (llamado “Transposh”) generaba rutas duplicadas y contenido vacío.
- Eliminó páginas vacías e innecesarias.
- Utilizó códigos 304 (mencionados a continuación).
- ¿En qué consisten los códigos 304?
- Es un código de status como el 200, 301, 404…
- Indica que un archivo fue modificado por última vez en cierta fecha.
- Permite ahorrar presupuesto de rastreo.
- Para ver si hay 304: en Chrome, vamos a una web, le damos clic derecho > Inspeccionar Elemento > Network (en el menú superior que aparece) > Pulsar tecla F5. Luego, pulsamos en la primera URL que nos aparece, y posteriormente en la nueva pestañita de “Headers”.

- Keyword Density, ¿qué importancia le das?
- Cada vez menos. Mejor jugar con la semántica.
- Ver Keyword Density de la competencia te ayuda a delimitar el uso en una keyword en cada temática.
- Google Tag Manager. ¿Qué usos le podemos dar?
- Para poder modificar partes del código, como Javascript o un title gracias a jQuery.
- Poner un noindex con Tag Manager funciona, gracias al uso de un patrón. Podemos generar en Tag Manager un Javascript, y que el meta-robots lo ponga con noindex si tiene “x” patrón, como la ausencia de stock.
- User Agent Switch, extensión para Chrome.
- Te permite emular un user-agent de Google, Bing, Sistema Operativo, etc.
- Lo usa para ver la página tal y como la ve Googlebot, y ver si puede rastrear todo.
- Permite detectar estrategias de cloacking.
- Otras extensiones para Chrome.
- SEO Meta in one click
- Redirect Path (para ver los código de respuesta o detectar redirecciones. Útil para ver si estamos haciendo una 302 cuando no toca, cuando hay cadenas de redirecciones…).
- MOZ
- Web Developer (permite hacer muchas cosas, pero su favorita es poder quitar el JavaScript para navegar y ver si funciona todo correctamente).
- G Infinity (transforma Google en un scroll infinito para detectar posiciones muy alejadas sin tener que ir página por página, y podemos scrapearlas con este tutorial de JavaScript).
- WebScraper o Grespr.
- Utilidad de scrapeo.
- Extraer elementos que no detecta Screaming Frog
- Herramientas: Júpiter (para programar Python), módulo Panda y Beautiful Sculpt.
- Quality Raters. Novedades:
- Énfasis y novedades en las búsquedas de voz.
- Páginas YMYL.
- Angular, framework basado en JavaScript (todo el contenido lo genera JavaScript):
- Opiniones sobre los problemas de Angular: que Google a veces tiene dificultades para renderizarlo e indexarlo, y que gasta mucho presupuesto de rastreo.
- Angular Universal 5 permite solucionar varios problemas de rastreo en versiones anteriores. Unificar y agrupar imágenes también puede ayudar a reducir las llamadas para el presupuesto de ratreo.
Uf, qué listado tan enorme…
Ya que has llegado hasta abajo, ¿por qué no me dejas un comentario con tu opinión o duda? ¡Estaré encantado de leerte y responderte! 
from Campamento Web – SEO con Emilio García https://ift.tt/2EOjmjW
via IFTTT
ConversionConversion EmoticonEmoticon