No soy diseñador. No sé usar ni un cuarto de las funciones de Photoshop. Pero sí he logrado recopilar una serie de herramientas que me han facilitado muchísimo la labor de diseñar banners, cabeceras, infografías, y cualquier elemento que quiera.
Mi idea con este artículo es que tengas un “todo en 1″ en recursos gráficos, es decir, que siempre que necesites diseñar algo puedas encontrar una solución gratuita en esta lista.
Tanto si no eres diseñador y quieres hacer verdaderas maravillas, como si eres diseñador y quieres aumentar tu número de recursos, creo que este post te va a ser de gran ayuda .
(Ah, y no me habléis de linkjuice en este post que me asusto jajaja).
Bancos de imágenes
Iconos vectoriales
Personalmente me encantan los vectores. Son diseños muy limpios pero que le dan un toque de elegancia y modernidad al sitio web que no logra crear otro estilo más realista.
A continuación os dejo esta galería en la que podéis ver los 4 bancos gratuitos de iconos vectoriales que he encontrado y he visto útiles:
- FlatIcon: no indican cuántos iconos tienen, pero afirman que son el banco con mayor número de recursos.
- FlatIcons: más de 2.500 iconos.
- TheNounProject: más de 150.000 iconos.
- Pack: pack de varios iconos flat.
Bancos de imágenes
Los iconos son importantes, pero las imágenes y fotografías lo son aun más, ya que necesitamos colocarlas por todas partes. Así que a continuación os muestro 7 bancos de imágenes gratuitos para descargar todo lo que queráis sin gastar ni un céntimo.
- Freepik: es un banco de imágenes extremadamente variado y con muchísimos recursos en su catálogo. Es de mis preferidos. Os recomiendo que os paséis por la sección de PSD, ya que ahí encontraréis archivos para editarlos completamente en Photoshop. De lo contrario, es probable que encontréis imágenes que son muy chulas pero que no se pueden editar cuando las descargues (y da mucho coraje, créeme…).
- Pixabay: posee más de 520.000 imágenes con estilos muy diversos. Encontrarás tanto de estilo vectorial como realistas. Como disponen de un filtro en el menú horizontal podrás elegir cuáles quieres que aparezcan.
- Flickr: un banco de imágenes bastante conocido y con un amplio catálogo.
- Vectorizados: el diseño de la web no es nada del otro mundo, ni tampoco es de las páginas con mayor catálogo. Peeeeero tiene bastantes imágenes vectoriales, que como ya he dicho a mí me vuelven loco
. Si buscáis palabras como “marketing” no encontraréis nada, así que tendréis que poner términos más generales como “agencia, “negocio”, “empresa”…
- Photl: al igual que el anterior, el diseño de la web no va muy allá. Necesitas registrarte para descargar imágenes de tamaño pequeño o mediano (si quieres más, cuesta dinero).
- Stock Photos for free: posee más de 100.000 fotografías. No tiene imágenes vectoriales, pero si necesitas recursos realistas aquí los puedes encontrar sin problemas. Los fondos, además, son chulísimos.
- StockSnap: es una maravilla. No tiene otra palabra. Además de tener un catálogo de fotografías muy variadas, son de altísima calidad, gratuitas y sin necesidad de registro. La he descubierto mientras redactaba este artículo jeje, pero me la guardo como un tesoro.
Existe un banco de imágenes muy completo que es Shutterstock, pero es de pago.
Es posible que alguien haya comprado y publicado una imagen de pago antes. Lo que puedes hacer es copiar la URL de la imagen que te haya gustado y pegarla en Google. Entonces aparecerán resultados con imágenes similares.
Entre ellas, puede que encuentres alguna que sea la que busques y sin marca de agua.
Diseño de banners
¡Esto sí que mola! Crear banners es algo que me gusta bastante, ya que podemos hacerlos para darles diferentes usos: botones en nuestra barra lateral, imágenes llamativas para lograr ventas de afiliados, adjuntarlos en redes sociales para llamar la atención…
Así que os voy a presentar mi top 5 herramientas para diseñar banners de todo tipo.
HTML5Maker
He perdido la cuenta de las veces que he recurrido a esta herramienta. Uno de los aspectos más positivos de ella es que no tienes que registrarte para usarla .
El editor es muy simple e intuitivo. Puedes subir también cualquier imagen que quieras para hacer tu banner lo más completo posible, además de poder escoger los elementos que te ofrecen gratuitamente: iconos, fondos, botones, banderas, pegatinas… ¡Encontrarás de todo!
Para que veáis su utilidad os enseño un ejemplo que hice hace poco:
Si quieres descargar la imagen de HTML5Maker tendrás que pagar o aparecerá una marca de agua.
Una solución es realizar una captura de pantalla con extensiones como Gyazo, seleccionando únicamente la parte de tu pantalla en la que está el banner. ¡Y recuerda! Debe ser desde la ventana del editor, no posteriormente, porque ahí aparece automáticamente la marca de agua.
La desventaja de este método es que el fondo será blanco, no transparente.
Canva
Esta herramienta es una maravilla. Te permite diseñar banners con un catálogo de tamaños predefinidos adaptados a redes sociales, fondos, tipografías, plantillas…
Las limitaciones de la cuenta gratuita es que no puedes exportar diseños con fondo transparente y que hay algunos que solo son de pago. De todas formas, tienes suficientes recursos como para crear diseños tan atractivos como este:
BannerSnack
Esta herramienta la usaba hace bastante tiempo (en 2013, cómo pasa el tiempo…), pero por desgracia la cerraron. Ahora ha vuelto a abrirse con más fuerza que nunca, así que sería inadmisible que no la incluyese en esta lista entre las mejores.
También he de decir que me ha decepcionado un poco, ya que a pesar de que incluye plantillas muy buenas, solo puedes crear 1 banner gratis . De todas formas, por si a alguien le interesa, le dejo aquí una vista previa de algunos ejemplos:
Fotor
El panel de edición es exactamente igual al de Canva. Solo cambia el color de la herramienta.
Lo incluyo en esta lista porque aquí encontraréis otros recursos gratis (plantillas, fondos, iconos…) que en Canva no había, por lo que si en la anterior no os convenció nada, podéis probar investigando en esta.
Snappa
Esta herramienta es nueva y me encanta. Mucho, mucho, mucho. Me atrevería a decir incluso que la mejor de las cinco para lo que yo suelo buscar.
Te permite diseñar banners desde cero o con plantillas. Con la cuenta gratis podrás descargar cinco banners al mes y tendrás limitadas algunas plantillas, pero os aseguro que merece la pena probarlo. Además de ofrecerte una selección de tamaños para adaptarlos a redes sociales, tiene también un montón de fondos, iconos vectoriales que no encontrarás en ninguna otra plataforma y tipografías que le van a dar un estilo único a tus creaciones. Fijaros en lo que he hecho en menos de cinco minutos:
Diseño de infografías
Las infografías están muy de moda desde hace meses, ya que se comparten mucho y ofrecen contenido de una forma visual y atractiva. Pero claro, para eso necesitamos saber hacerlas, así que os presento algunas herramientas.
Confieso que yo nunca he logrado acabar una infografía, porque requiere de bastante tiempo a pesar de las facilidades que ofrecen estas plataformas. Pero ojo, que es que yo me canso en cinco milisegundos, así que eso no impide que tú no puedas lograr hacer una, o dos, o tres, o mil, o nueve millones. Seguro que se te da mil millones de veces mejor que a mí.
Y dejo las exageraciones para dar paso a las herramientas que suman un total de cuatro .
Easel
Es una herramienta gratuita que te permite usar algunas plantillas prediseñadas. Solo tienes que modificar los textos o modificar los elementos como más te guste. Puedes editar fondos, dibujar, añadir formas, texto, gráficas, o subir tus propias imágenes.
Piktochart
Probablemente la mejor herramienta para crear infografías (aunque las otras no se quedan muy atrás). El único defecto que le veo es que en la cuenta gratuita no puedes descargar las infografías sin marca de agua abajo, peeeeroooo…
Esto puedes borrarlo con cualquier editor de imágenes (Paint mismo, sin ir más lejos), recortando la parte final que promociona a la empresa.
Infograph.ly
Esta nueva herramienta me ha sorprendido gratamente. Te permite acceder a varias plantillas sin coste, ofreciéndote numerosos fondos y combinaciones de colores que se colocan automáticamente con un clic. Puedes descargarla gratis en formato .JPEG y se incluye al final la marca de agua (pero puedes quitarla con la idea que os comenté justo antes).
Venngage
Infografías, reportes, pósters… Venngage te permite crear de todo. No la conocía hasta ahora y cuando la he probado me ha encantado. ¡Así que se suma a la lista!
De hecho, me he dejado lo mejor para el final. ¡Porque las opciones que te permite son una maravilla!
Es posible añadir gráficas, mapas, pictogramas, iconos (con un montóooon de categorías), textos, imágenes que te ofrecen, subir tus propias imágenes, dar forma geométrica a las imágenes o incluir elementos multimedia/interactivos (Youtube, encuestas, tablas…). Por no nombrar la gran cantidad de plantillas gratuitas que tienen. Vamos, casi nada.
En lo referente a las limitaciones de la cuenta gratuita, no puedes usar todos los recursos del catálogo (como algunos iconos) pero sí una gran parte. Lo que es realmente negativo es que tampoco te dejan exportar tu infografía (en ningún formato, ni siquiera en JPG). Y sí… Esto segundo te habrá roto el corazón (lo siento, ¡sé fuerte!).
Dándole vueltas a la cabeza he pensado (guau, ¡he pensado!) que se pueden hacer capturas de pantalla a la infografía por partes (ya que no cabe completa) y unir todas las partes con cualquier editor de imágenes. Es un poco laborioso, pero solo un poco. Lo digo por experiencia . Por ejemplo, esta captura de pantalla correspondería a la primera parte de la infografía (que luego uniríamos con el resto):
Diseño de logos
Diseñar logos puede resultar una pesadilla si no tienes ideas o recursos. Yo estaba en esa situación hasta que hice un recopilatorio con algunas plataformas que me permitían crearlos de una forma sencilla, gratuita y online. (¡Claro que sí! Mira que soy vago…)
Existen muchas páginas que DICEN que te ofrecen logotipos gratis (pobres inocentes), pero cuando vas a descargarlos… ¡Zasca! Te ponen un presupuesto con el que podrías comprarte un yate. Por esta razón, deberían ponerse este eslogan:
¡Diseña tu logotipo gratis! Podrás crearlo…
Pero no pagarlo.
Pero tranquilo, que ya me la han intentado colar a mí para traerte esta lista con los que son realmente gratis: dos (sí, solo dos. El resto te daban logos de calidad pésima).
Logotipo gratis
Teniendo esta plataforma os sobran las demás. No es que sea Photoshop, pero te permite diseñar logotipos simples (para micronichos, por ejemplo) en cuestión de segundos. Te ofrecen un montón de iconos divididos en categorías, varias tipografías bastante atractivas, y… ya está. Con eso podrás tener tu logo listo. ¡Fácil y rápido!
Logo Instant
Esto es una joya. Podrás descargar gratis plantillas chulísimas para modificarlas con Photoshop o Illustrator.
Cuando las descargues vendrán con una capa de Logo Instant, pero puedes quitarla fácilmente arrastrándola con el editor hasta el final hasta que no se vea. Os muestro este que me ha encantado:
Cooltext
Uno de los recursos que llevo usando bastante tiempo es CoolText. Te permite crear banners y logos personalizados antes de acabarte un plato de lentejas.
Lo mejor de todo es que es gratis, puedes descargarlos en alta calidad y no tienes que registrarte. Lo tiene todo, además de un gran catálogo de plantillas prediseñadas, infinidad de tipografías, fondos, estilos…
Diseño de contenidos
¿Cómo? ¿Diseño de contenidos? ¿Pero esto qué es?
Probablemente (y espero) que te haya llamado la atención las cajas y los sliders de imágenes que he ido incrustando a lo largo del post. Tener un buen diseño en el contenido permite mostrar de una forma más visual el texto y evitar que las personas salgan de nuestra página al ver muchas palabras juntas.
La razón es simple, y es que nuestro cerebro adora el orden y aquello que le produce emociones. La única forma de ordenar y crear emoción en un blog es ofreciendo contenido visual, así que vamos a ver ahora mismo cómo lograrlo .
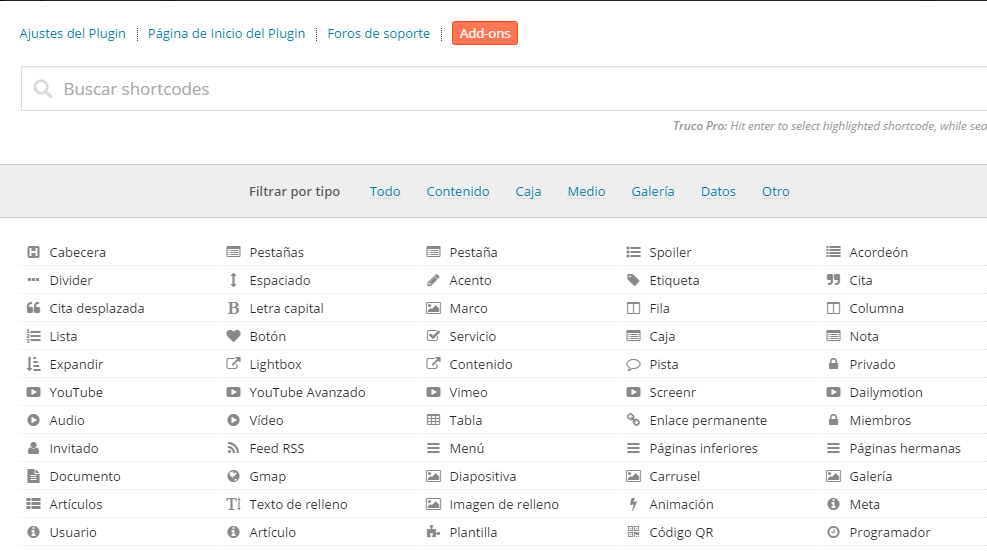
Plugin Shortcodes Ultimate
Los shortcodes son códigos cortos (como su nombre indica) que, si los incrustas, muestran un elemento determinado.
Con este plugin puedes hacer cualquier cosa de una forma extremadamente sencilla (y gratis ). Te dejo una captura de pantalla con sus opciones:

Citas, spoilers, audios, vídeos, documentos, listas, espaciados, pestañas, lightboxes, botones (con muchos estilos), marcos, diapositivas, tablas, filas, carruseles, animaciones, citas, listas en estilo acordeón, notas, galerías, contraseñas… Tienes para editar cualquier cosa que se te ocurra. Por ejemplo, un spoiler como este:
Un aspecto muy positivo es que puedes añadir los estilos CSS que quieras, por lo que puedes cambiar el fondo, por ejemplo, o el tamaño y fuente de letra.
Thrive Content Builder
Este plugin para WordPress es de pago, lo sé, y dije que todo iba a ser gratis… pero es que este es con diferencia el mejor constructor de páginas que he visto jamás. Cuesta 67$. Yo he comprado la versión de cajas de suscripción, pero el de contenido no se queda atrás.
Puedes crear botones muy llamativos, testimonios con un estilo único, elementos que aparecen después de “x” segundos, cajas de contenidos bastante visuales, tablas de precios, contadores hacia atrás para ofertas limitadas, iconos responsive, caja para twittear rápido el contenido, tablas de contenidos, entre otros. Para que nos entendamos: como el plugin anterior, pero más profesional.
Añadir efectos online
Es fundamental tener un editor de imágenes online con el que poder agregar efectos, textos o iconos a nuestras imágenes. Tienen una mecánica muy similar a lo que vimos en la creación de banners, solo que estos son más útiles para fotografías.
PicMonkey
La primera opción que te muestro es PicMonkey. Como es de esperar, tienes infinidad de efectos, tipografías, iconos, y un largo etcétera para crear maravillas (maravillas muy diferentes a las cosas feas que yo hago).
BeFunky
Este editor de imágenes es muy similar al anterior. Podéis hacer cosas chulas (no como mis ejemplos).
PiZap
Lo que más me gusta de esta herramienta es su creador de collages como estos:
En la cuenta gratuita solo te deja exportarlos en formato JPG, pero ya veis que la calidad sigue siendo muy aceptable.
Pixlr
Para los amantes de la aventura. Podéis usar las herramientas más usuales de Photoshop online. El único aspecto negativo que veo es su inicial complejidad (luego se le coge el truco fácilmente) y su lentitud en algunas ocasiones.
Prototipos y estilos de diseño web
¡Y llegamos a la recta final!
Puestos a diseñar, ¿por qué no realizar prototipos de proyectos online? ¿Y por qué no darle un estilo moderno al diseño de tu web? ¡Con estas dos últimas herramientas podrás conseguirlo!
Proto.io
A mi parecer, la mejor herramienta para crear prototipos. La cuenta gratuita solo permite crear un proyecto, pero merece la pena probarlo. Además, si tienes más de uno puedes ir poco a poco: primero terminas el prototipo de un proyecto, lo eliminas, y sigues con el otro.
CodyHouse
Me encanta. Lo tenéis que visitar sí o sí porque os va a fascinar. Es una librería de estilos con los que podrás diseñar con tan solo copiar y pegar el código que te ofrecen. Y si lo quieres aún más fácil, también puedes descargarlos directamente.
Podrás aprender a crear carritos de la compra, efectos de scroll, portfolios, transiciones elegantes, menús de muchos estilos, navegaciones 3D, efectos para fondos, formularios de contacto, paginaciones, catálogos interactivos, efectos parallax (¡que mola mucho!), y un sinfín más. Vais a lograr que vuestro sitio sea el más moderno y visual de todo Internet .
Esto es especialmente interesante para páginas web creadas desde cero, ya que son más fáciles de editar que en WordPress. No obstante, sigue siendo una buena solución para aquellos que quieran darle un toque original a su sitio web. Os dejo algunos ejemplos (porque hay un montón) especialmente interesantes para tiendas online (catálogos, fichas de productos y menús con filtros):
Y aquí acaba mi lista . Me ha costado muuucho hacer el post (se nota por las tonterías que pongo), pero estoy bastante contento con el resultado. Si te ha gustado dale a like, comparte, comenta… Lo que quieras, pero dame alguna señal de que estás vivo
.
¡Un saludo a distancia y… a diseñaaar!
from Campamento Web http://ift.tt/1SXfHC4
via IFTTT
ConversionConversion EmoticonEmoticon